前回の投稿では、ブログへの写真投稿を行うために、ぼく個人的に便利なサイトを見つけた旨を記しました。ぼくにとってはそれがflickrでした。それでは具体的にflickrからブログへと、どのような手順やプラグインを辿るとどんな形で反映されるかということを記していこうと思います。
なお、今回この作業を行うにあたって、別途独立したページを作成しました。こちらをご参照いただくと、実際の画像の振る舞いが把握できるかと思います。
-

-
【WordPress】flickrと楽しもう!~実例編~
flickrからブログへの写真の貼り付け方によって、マウスオーバーやクリック時の動きは色々と変わってきます。このページでは、貼り付け元の設定やパラメータの違いがどのように写真の見え方に影響するか、順 ...
続きを見る
flickr本体から貼り付け
Publicな写真を貼り付け(Embed)
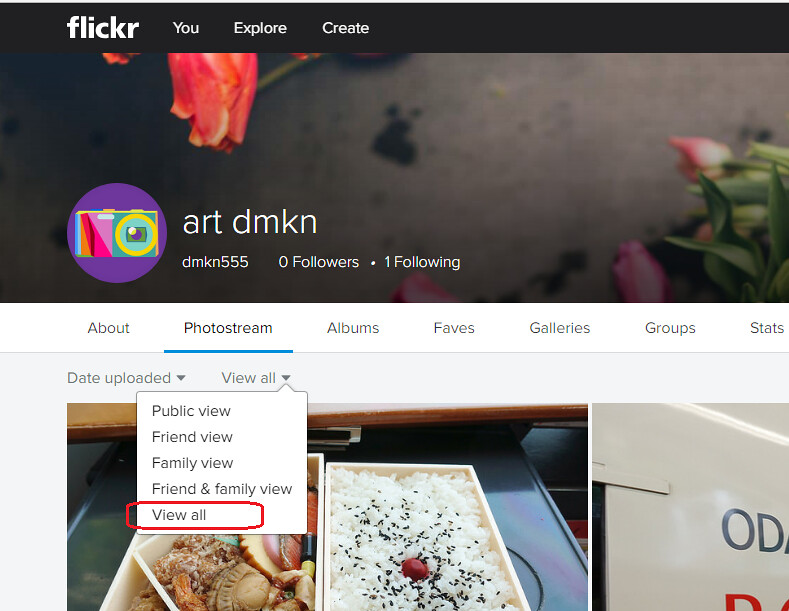
それではまず、flickr自体から写真を貼り付けて行こうと思います。まずはPublicに公開した写真から。最初にflickrの自らのページを開き、Photostreamの設定を「View all」にしておきます。こうすると、PublicなのもPrivateなやつも一緒に閲覧することができます。

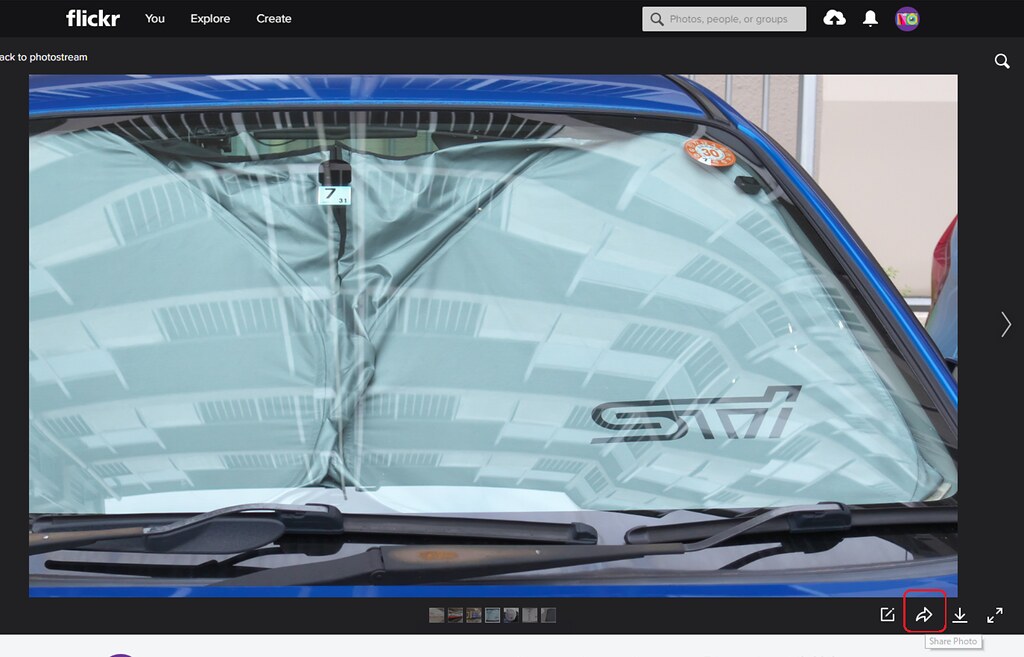
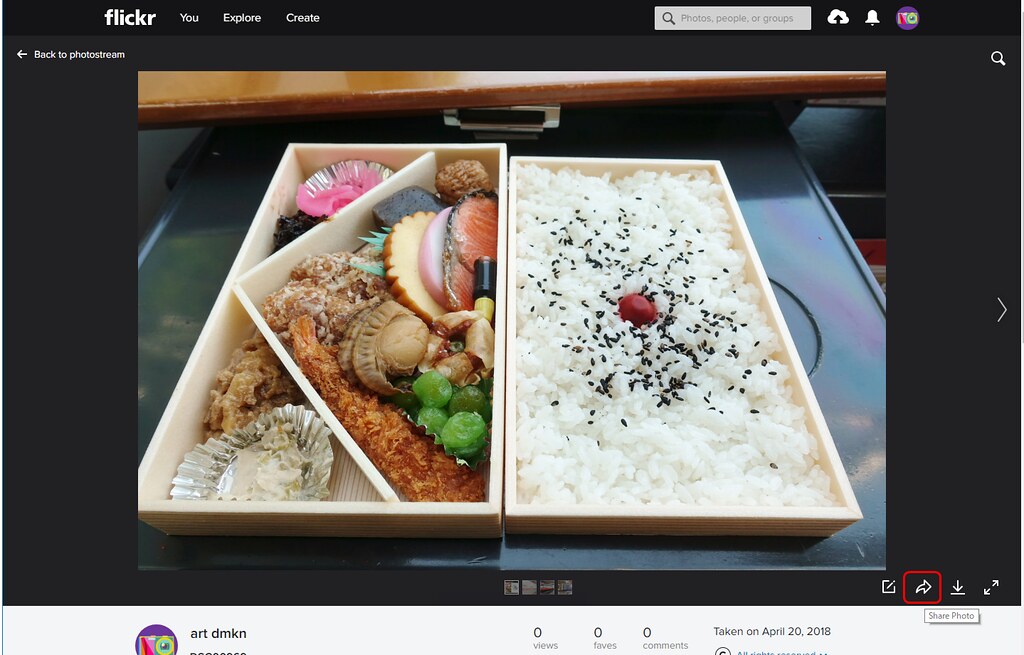
次に貼り付ける写真を選びます。貼り付けたい写真を表示し、右下の矢印(Share Photo)をクリックします。

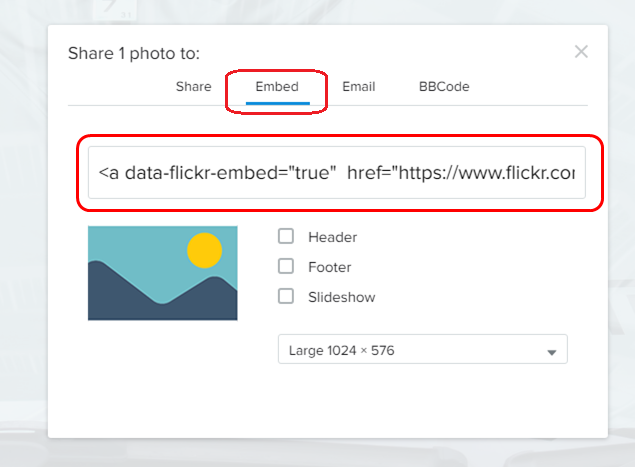
すると下のような画面が出てくるので、「Embed」を選択します。その下の欄に表示された構文をコピーしてブログ本文に貼り付けます。

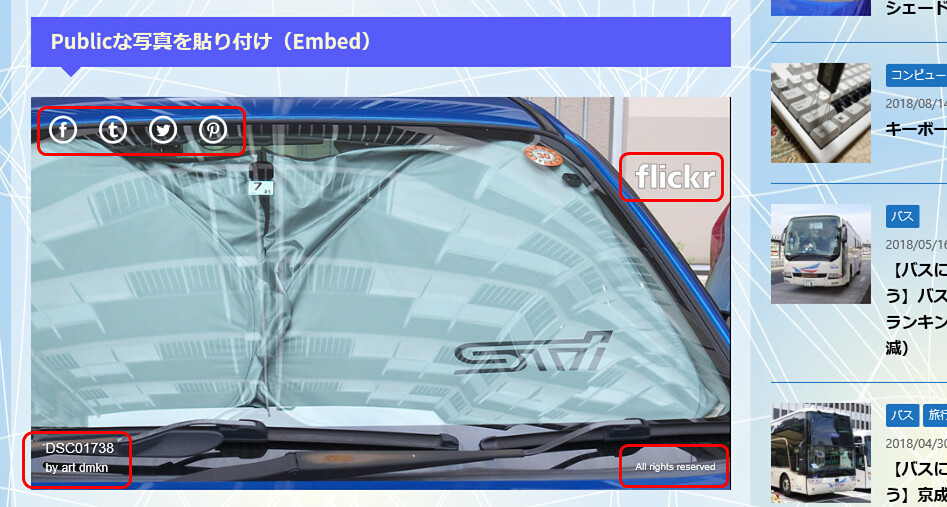
その結果はこちら。マウスを写真の上に持っていくと、さまざまな情報が表示されます。

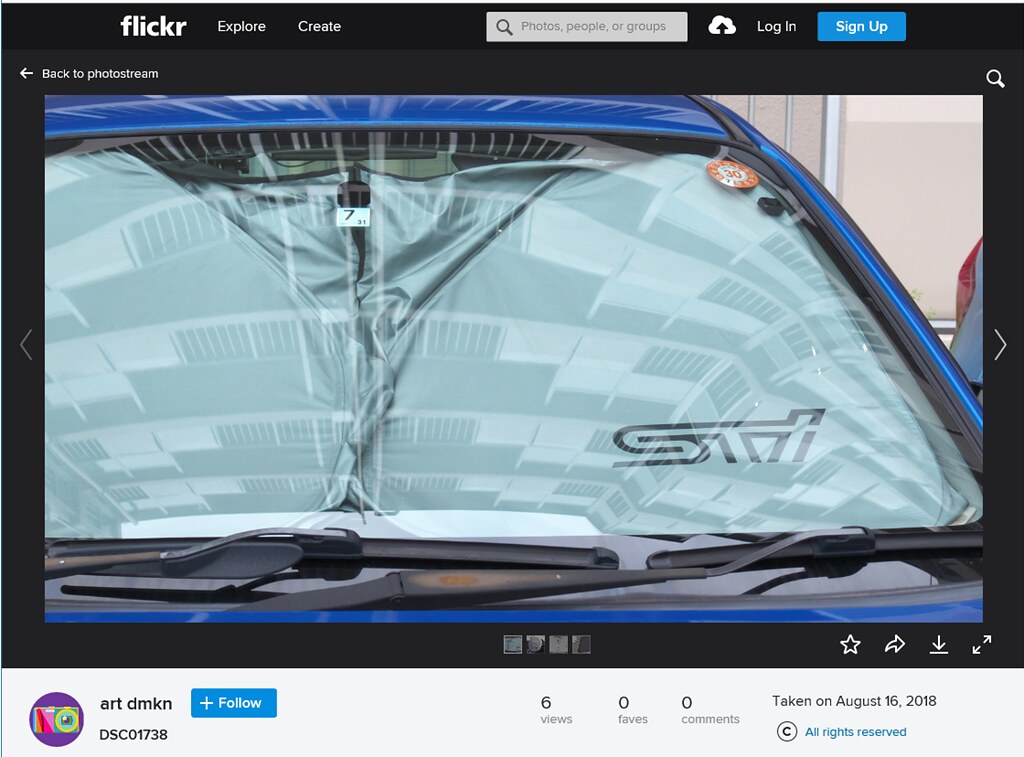
とりあえず写真をクリックすると、以下のようにflickrのサイトに誘導されます。写真の左右に矢印がついていますが、これで撮影者の公開フォトを順繰りに閲覧することもできます。

Privateな写真を貼り付け(Embed)
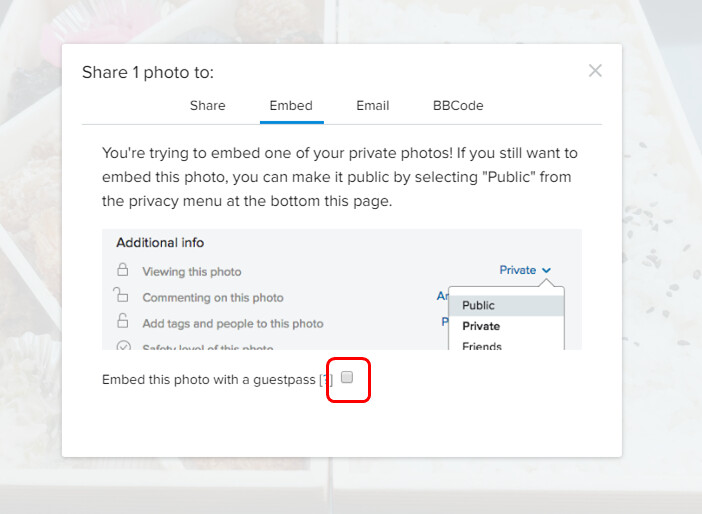
それでは次に、非公開な写真を貼り付けてみましょう。flickrのサイトから、アップする写真を選んで右下の矢印(Share Photo)をクリックします。

と、今度はさっきと違う画面が表示されました。どうやら「非公開な写真を公開したいなら、まず写真自体の設定を公開に直せ」と言われているようです。ごもっともですね。(^_^;; ですが、その下のラジオボタンが気になったのでクリックしてみます。

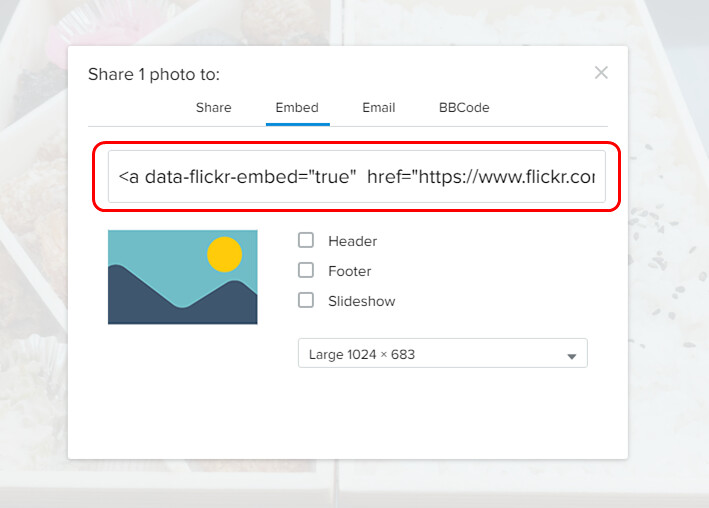
すると何と、さっきと同じ画面が表示されました!下に表示された構文をブログにコピーしてみると…。

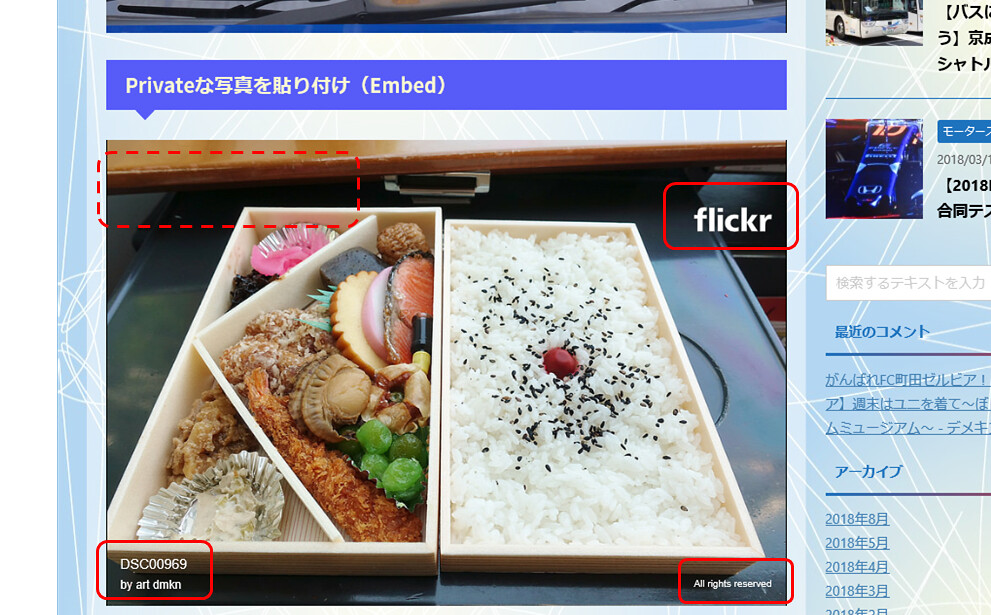
このように無事写真が貼り付けられました。さっき貼り付けたPublicな写真を比べてみると、マウスオーバー時に左上の共有ボタンが表示されなくなっています。その他は変わりないようですね。

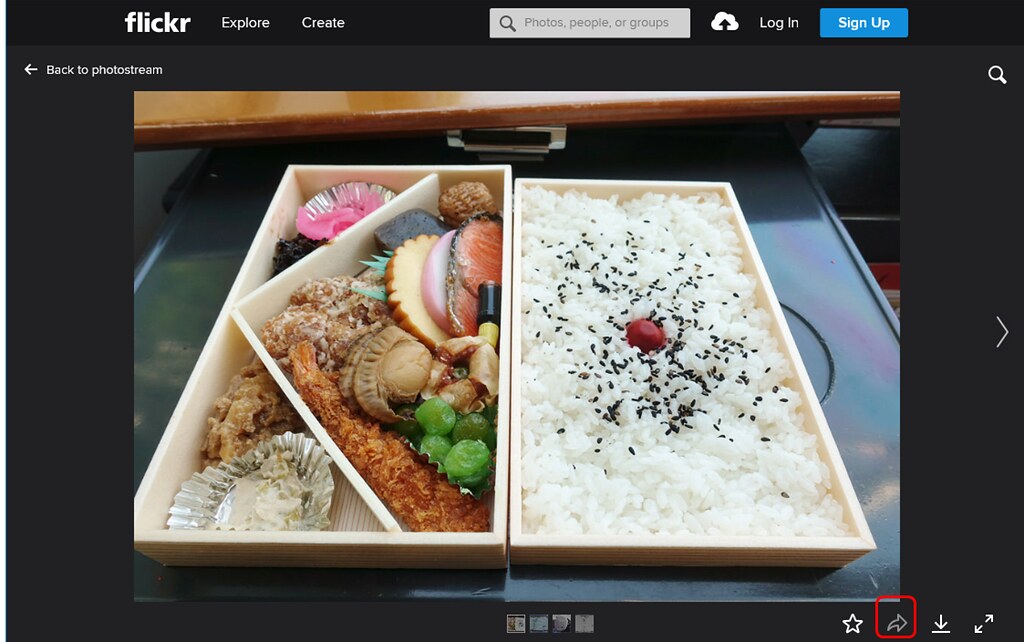
そして写真をクリックするとやっぱりflickrのサイトに移動しますが、Publicな写真と比べて右下の矢印(Share Photoのボタン)が非活性になっています。Private設定だからということでしょう。

wp-flickr-pressから貼り付け(『メディアを追加』から)
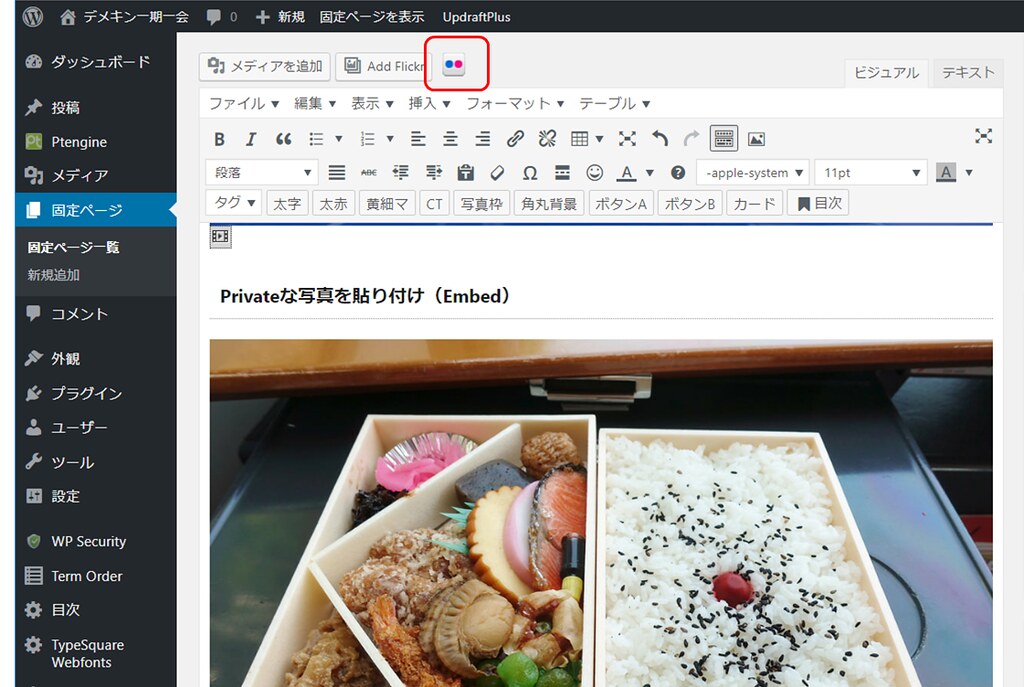
では次に、今回インストールしたプラグイン「wp-flickr-press」から写真を貼り付けてみます。このプラグインをインストールすると、投稿追加の画面に青丸・赤丸のflickrマークが表示されます。これをクリックすると…。

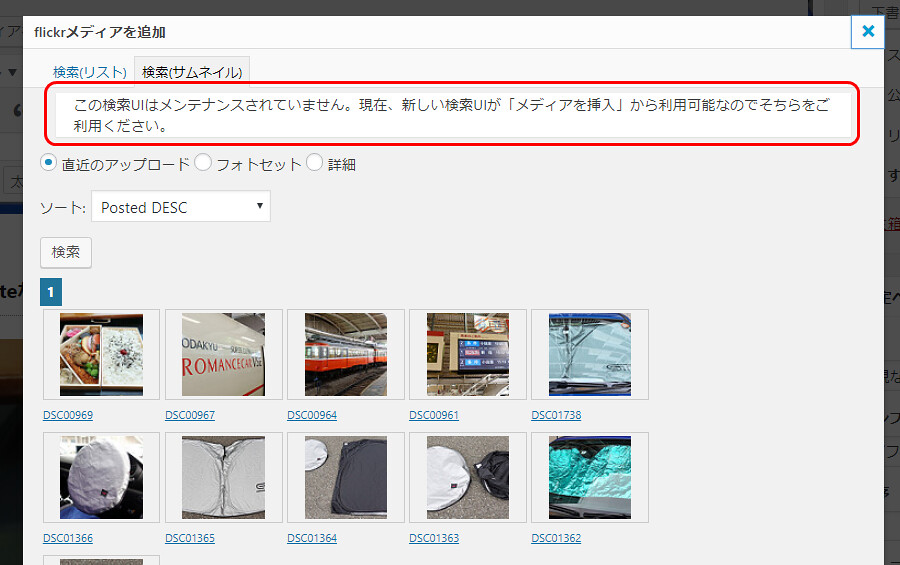
なんと、「こちらを使ってくれるな」と言わんばかりのメッセージが!(^_^; それではおっしゃるとおり、「メディアを挿入」の画面から行ってみますか。

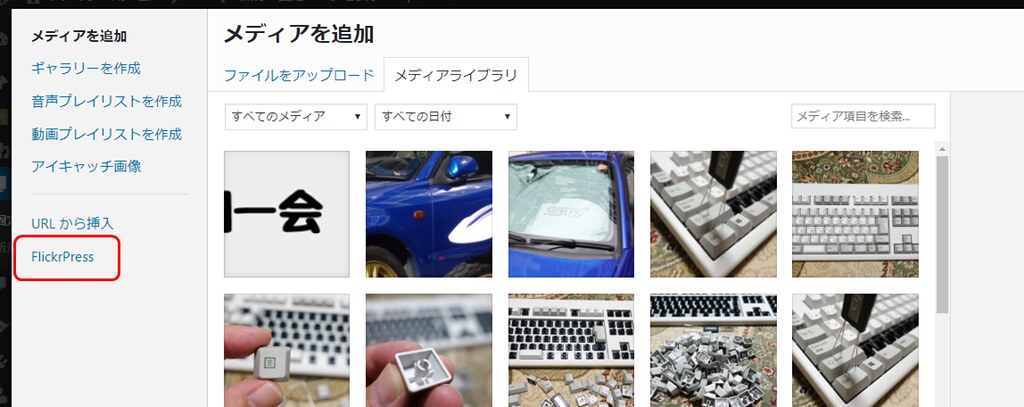
なんだよ、「メディアを追加」じゃん、という大人げない突っ込みをぶつぶつ呟きながら、左に「FlickrPress」という選択肢があるのでクリックしてみます。

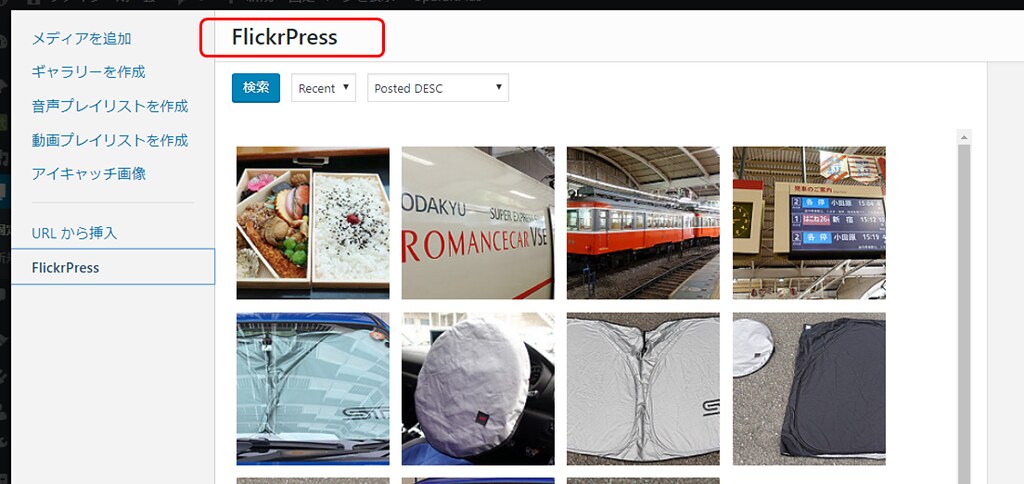
するとflickrに投稿した写真を選択することができます!ここから色々な属性で写真を貼り付けてみましょう。

Publicな写真を貼り付け
Link To無し
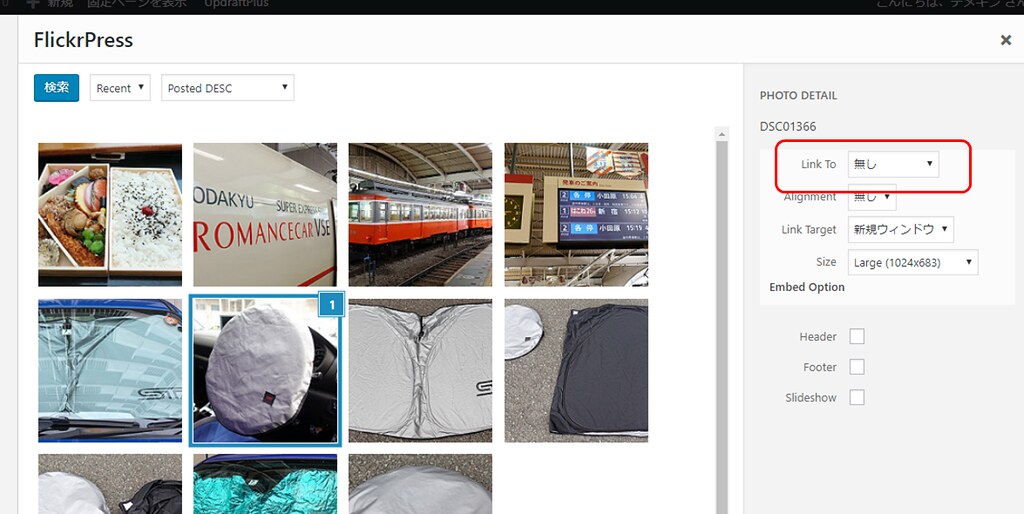
まずは一般公開扱いの写真について。写真を選び、手始めにLink Toを「無し」にしてみます。

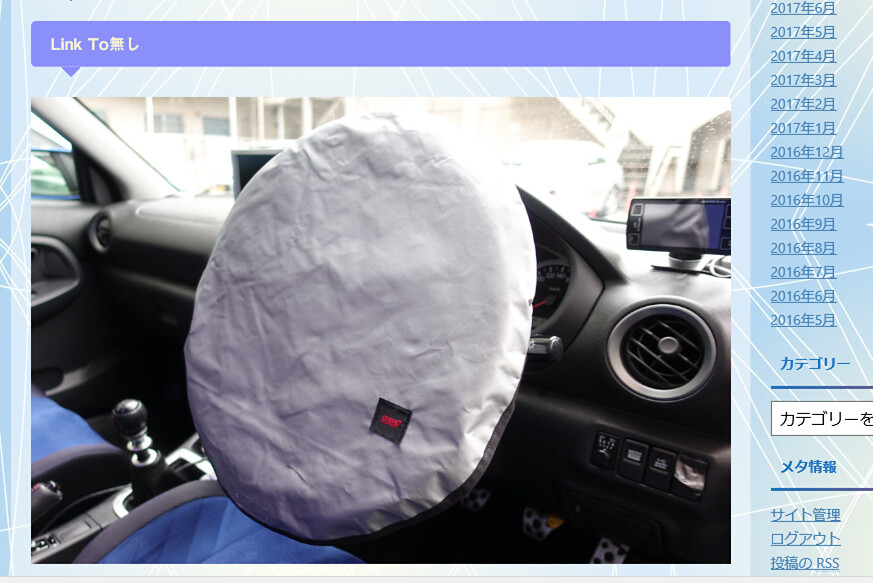
すると写真が貼り付きます。が!マウスオーバーすると何やらクリックできるようです。クリックすると…。

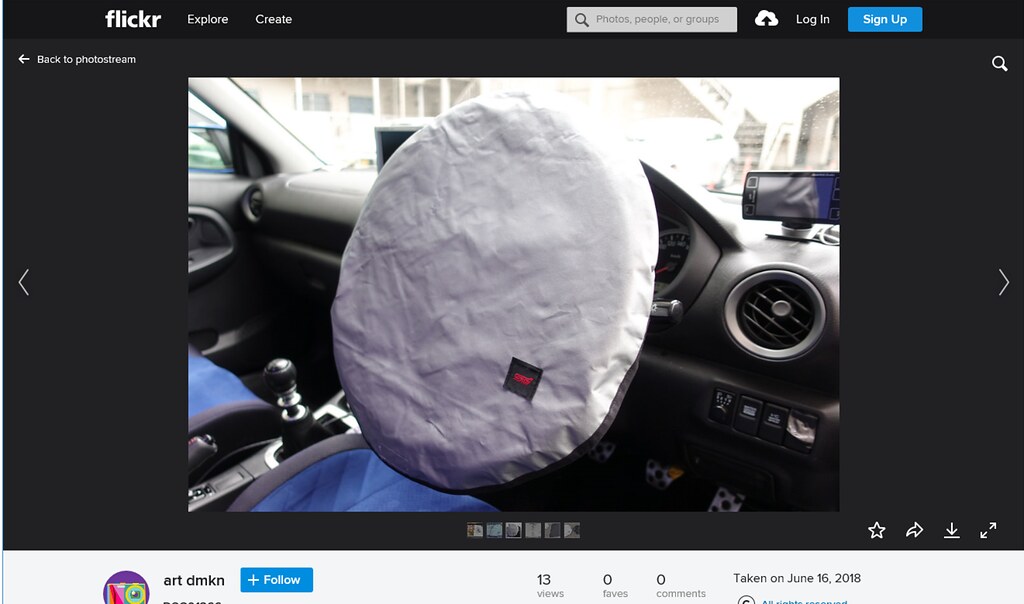
何と、flickrのページに飛んでしまいます。よそに飛ばないように設定したはずなのに…。

Link ToファイルURL
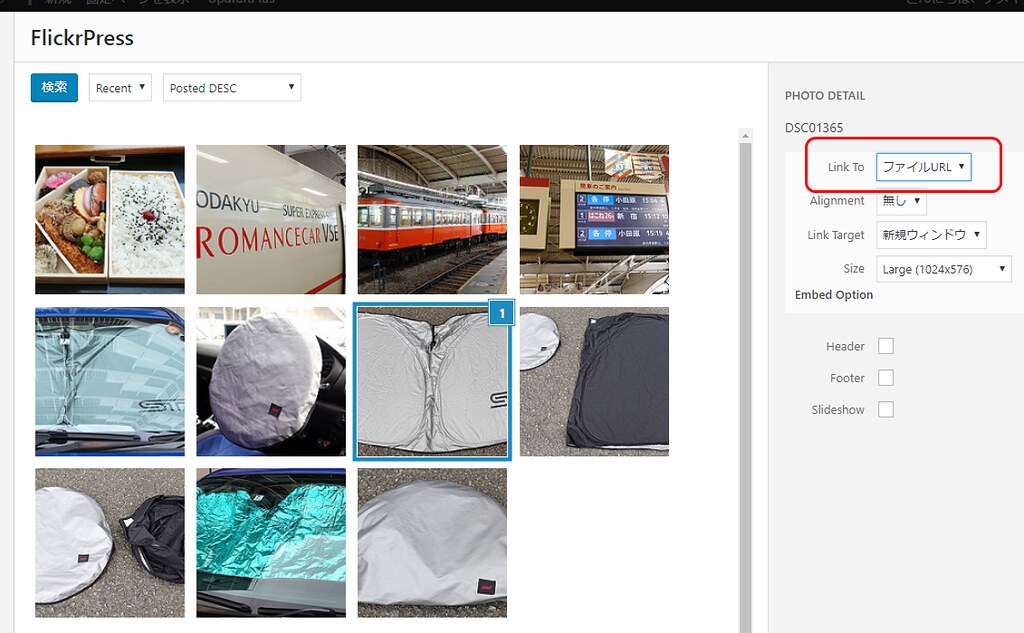
では次に、Link Toの設定を「ファイルURL」に設定して画像を貼ってみます。

すると結果はこのように。クリックするとflickrのページに飛ぶのは、こちらは想定通りです。でも「ファイルURL」なのに、flickrのページに飛ばされるのはいかがなものかなぁ。なお、Link Toの選択肢の中に「ページURL」というのがありますが、これはどうやら「ファイルURL」の選択肢と同じ動きをするようです。

Privateな写真を貼り付け
Link To無し
上の例があるので、こちらももしや…と思いながら貼り付けてみます。すると案の定、貼り付いた写真からflickrにリンクできてしまいます。しかしPrivate設定にしているので、ファイル自体を見ることはできません。

Link ToファイルURL
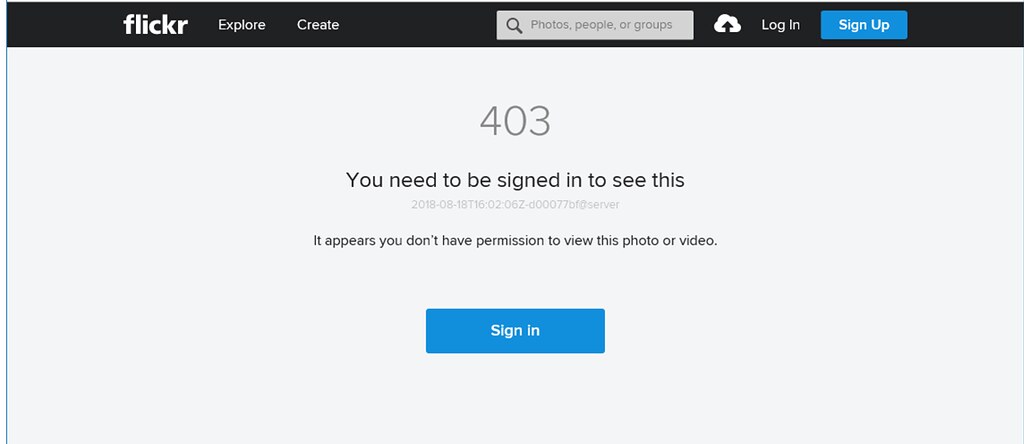
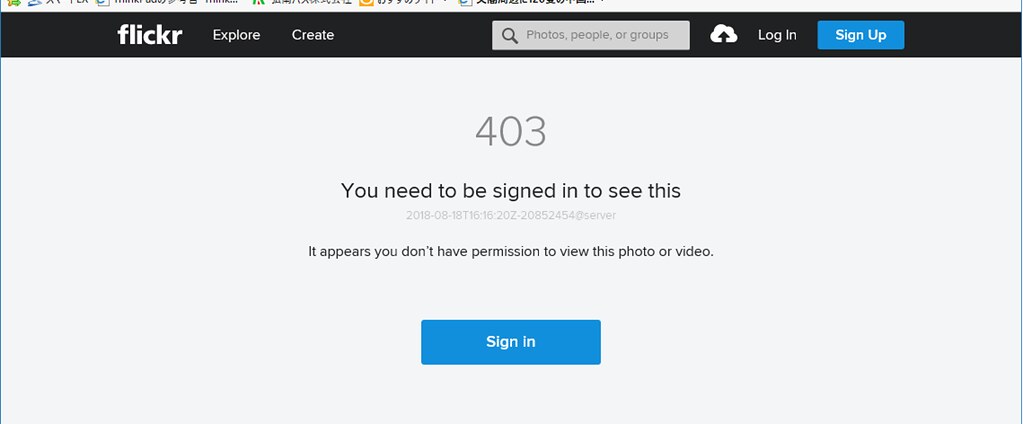
念のためLink ToファイルURLの設定でも貼り付けてみます。こちらは想定した動きどおり。flickrのサイトにリンクしたうえで、ファイルを見る権限がない旨表示されます。(上の画面と同じ)
wp-flickr-pressから貼り付け(flickrボタンから)
というわけで、ちょっと振る舞い方に不満の残る「メディアを追加」からのflickr写真の貼り付けでしたが、そしたらやっぱりこちらからの写真貼り付けを試してみたくなります。青丸・赤丸マークのボタンをクリックしてチャレンジ。

Publicな写真を貼り付け
Link To無し
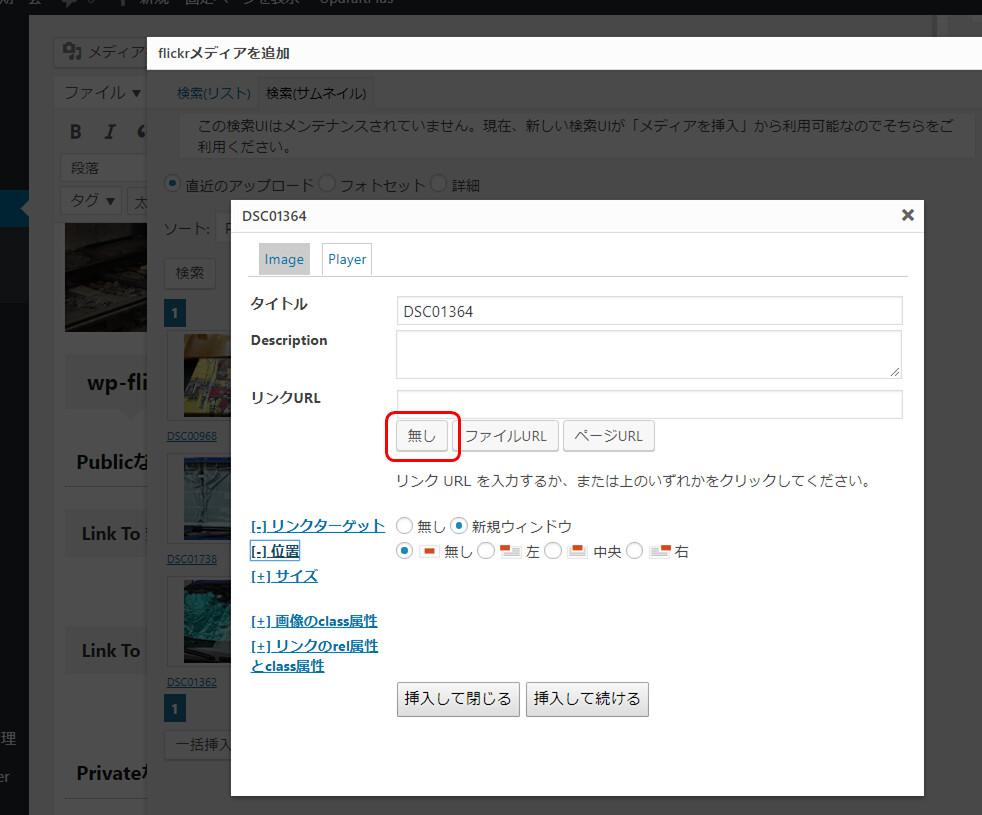
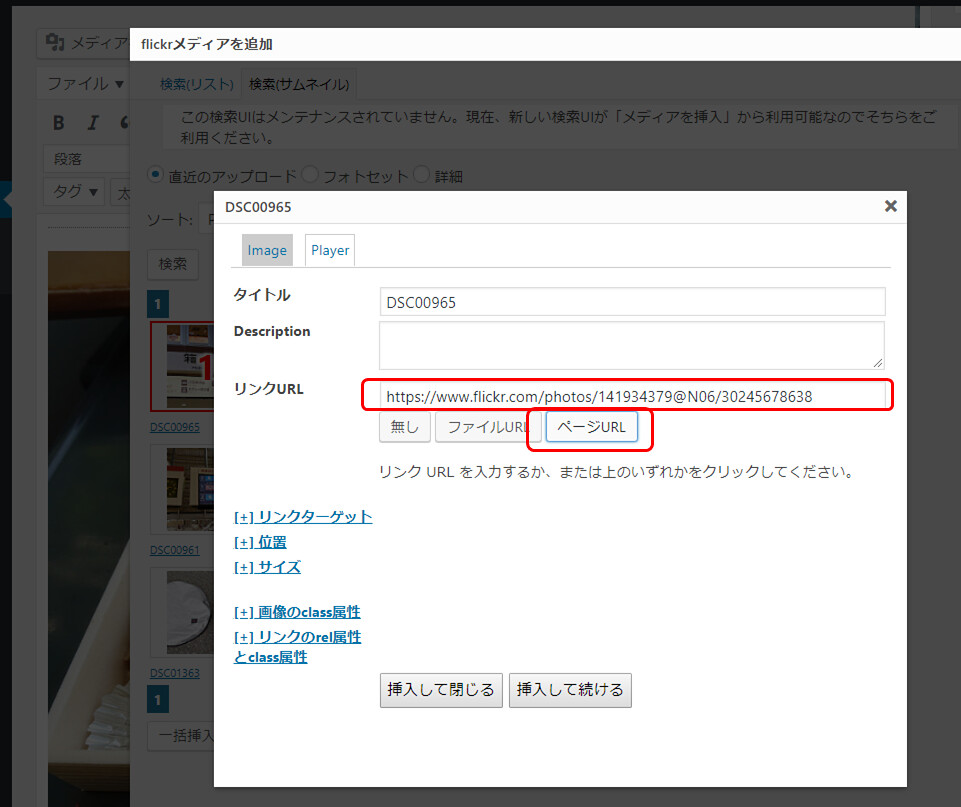
上記flickrマークのボタンを押して貼り付けたい写真を選択すると、以下のような画面が表示されます。リンクURLの欄で「無し」を選んで「挿入して閉じる」ボタンをクリックし、写真を貼り付けます。

それをブラウザで表示させるとこのように。実例のページでご確認いただければと思うのですが、この画像、クリックしてもどこへも飛びません!当たり前といえば当たり前なのですが、先に「メディアを追加」から行った結果がちょっと残念だったので、こちらは嬉しい結果です。

Link ToファイルURL
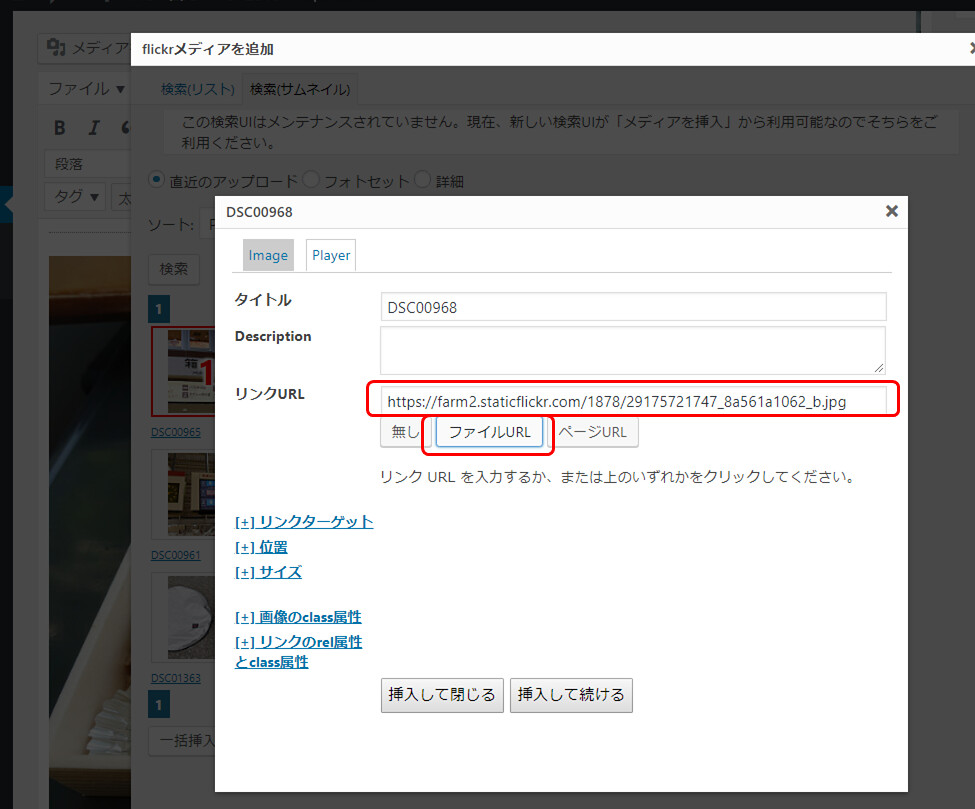
続いて、Publicな写真を「ファイルURL」をリンクさせて貼り付けてみます。

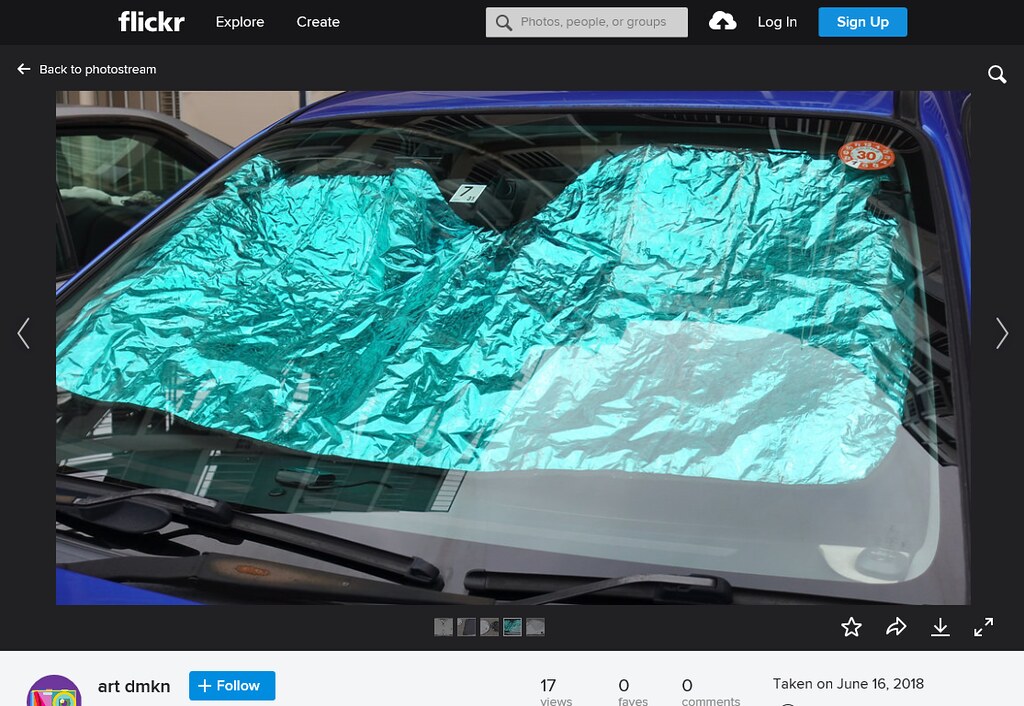
貼り付けた写真をブラウザで表示させてその写真をクリックすると、以下のように写真だけが表示されます。そうそうこれでこそファイルURL!求めていた結果はこれなんだ!!

Link ToページURL
この好結果に力を得て、さらに「ページURL」にリンクさせる形で写真を貼り付け。

その写真をブラウザで表示させてクリックすると、flickrのサイトに飛びます。この使い分けができて初めて、「ファイルURL」を「ページURL」の差が実感できようというもの。これは素晴らしい。

Privateな写真を貼り付け
それではぼく個人的に一番興味のあるPrivate設定な写真の貼り付けを行ってみます。
Link To無し
Link To無しで写真を貼り付け、ブラウザで表示させると以下のように。写真をクリックしても何も起こりません。うん、いいぞいいぞ。

Link ToファイルURL
次に「ファイルURL」指定で写真を貼り付け、ブラウザで表示させてみます。・・・そう、これこれ!ぼくが求めていたのは正にこれです。写真投稿サイトに非公開でアップした画像をブログ上に表示させ、画像を拡大できるものの投稿サイトそれ自体のページまでは表示されないという。いや~、これなら使い勝手いいわ。

Link ToページURL
では最後に、Privateな写真をページURL指定でアップしてみました。ブラウザに表示された写真をクリックすると、権限がない旨の表示が出ます。まぁこのパターンは、まず使うことはないでしょう。

結論
というわけで、ぼくがこのブログに写真をアップするときは、
1.flickrにPrivate設定で画像をアップロード。(出来栄えに自信があったらPublicにも…?)
2.WordPress上でflickrボタン経由でその画像を関連付け。
…という形で行うようにしようと思います。皆さまが写真投稿サイトからブログへ連携しようという際のご参考になれば幸いです。